참고할만한 글
티스토리 구굴 에드센스 광고 달기(완전 초보,기본).
초보를 위한 PC 상단 구글 애드센스 광고 2개 , 모바일 1개 달기.
https://dxkor2.tistory.com/53
초보를 위한, 티스토리 블로그 글 중간에 애드센스 광고 넣기.
https://dxkor2.tistory.com/54
중간 광고 넣기 2 번째입니다.
위에 적은 포스트 글 중
초보를 위한, 티스토리 블로그 글 중간에 애드센스 광고 넣기.
위 글은 포스팅에서는 직접 HTML에 입력해야 해야 하는 방법이라 무척 번거로웠습니다.
다시 편집할 땐 광고가 출력이 안되거나 할떄, 일일이 HTML를 입력해야 했습니다.
하지만 이번엔 미리 서식을 만들어서
글 중간에 편하게 중간 광고를 넣을 수 있는 방법입니다.
게임으로 치면 메크로와 비슷한 것 같네요.
저같이 처음 애드센스에 입문한 분들을 위한 글입니다.
저 역시 초보라, 처음 시작하시는 분들에게 도움이 되고자 해서입니다.~ 고수 분은 패스~
그리고 광고 코드 만들기 등, 잘 모르시는 완전 초보 시라면
위 글들을 차례로 읽어 보세요~^^

이미 만들어 놓은 중간 광고 코드 가져오기

코드 스니펫 복사를 클릭하면 코드가 복사가 됩니다.

티스토리 관리에서->서식 관리를 클릭합니다.

편집 화면 우측에 있는 HTML 를 클릭해 줍니다.

빨간 줄, 본인이 알아보기 쉽게 이름을 넣습니다.
초록 줄 명령은, 광고가 중간에 오도록 하는 html 명령입니다.
<div align="center">
이곳에 본인의 티스토리 중간 광고 코드를 입력합니다.
</div>
ctrl+v 를 입력해도 되고
마우스 우클릭 후 붙여 넣기 해도 됩니다.

그러면 방금 만든 html 형식의 애드센스 중간 광고가 서식이 만들어졌습니다.

발행을 클릭합니다.
그러면 중간 광고 코드를 넣는 서식이 완성됩니다.

나중에 다시 편집하려고 보면 아무것도 안 보입니다.
이것은 html 로 편집했기 때문입니다.
편집 화면에서 HTML 부분을 체크하면 소스가 보이게 됩니다.

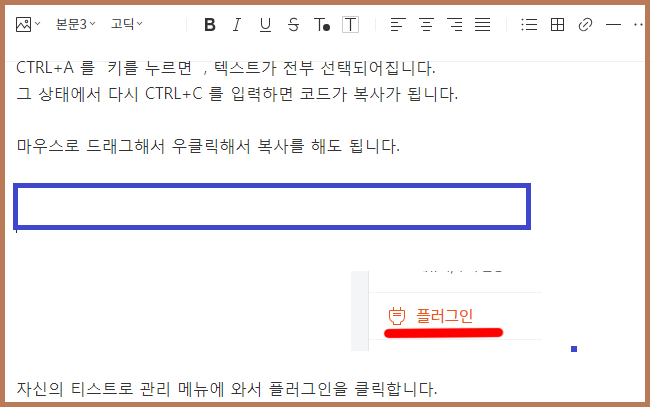
제가 올린 포스트 글 중 , 한 곳에 중간 광고를 넣으려고 합니다.
글 중 저 파란색 부분에 중간 광고를 넣을 것입니다.

광고를 넣을 부분에 커서를 두고
편집기에서 서식 부분을 클릭합니다.

좀 전에 만들었던 애드센스 중간광고 메크로를 서식을 선택합니다.

그러면 그 부분에 나의 중간 광고 코드가 자동으로 입력 되게 됩니다.

중간 광고가 나온 모습
*참고로 막 글을 올린 포스트에서는 중간 광고 나오는 시간이 좀 걸릴 수 있으므로
바로 나오지 않는다면 , 몇 시간 후에 다시 확인해 보시면 됩니다.
그리고 광고를 넣은 상태에서 글을 편집하면
출력 됐던 광고가 안 나오는 경우가 있는데,
이때는 중간 광고 부분을 지우고, 다시 광고 서식을 입력하면 됩니다.
'컴퓨터 &IT정보 > 애드센스,블로그,유튜브' 카테고리의 다른 글
| 구글 애드센스 광고를 본문 좌,우에 다는 방법 (2) | 2019.04.25 |
|---|---|
| 초보를 위한 구글 애드센스 티스토리 사이드바 광고 달기 (0) | 2019.04.24 |
| 초보를 위한, 티스토리 블로그 글 중간에 애드센스 광고 넣기. (0) | 2019.04.20 |
| 초보를 위한 PC 상단 구글 애드센스 광고 2개 , 모바일 1개 달기. (0) | 2019.04.19 |
| 티스토리 구굴 애드센스 광고 달기(완전 초보,기본). (0) | 2019.04.19 |